Die Möglichkeit zur Integration von Oracle Maps und Google Maps, sogenanntes Mashup, möchte ich mit der Darstellung von "Points of Interest" (POI) in Google Maps auf Basis des Oracle-DB - Zugriffes beginnen.
Der serverseitige Datenzugriff für AJAX-Clients wird häufig mit Java Servlets, PHP oder neuerdings mit Ruby on Rails realisiert.
Oracle stellt mit dem PL/SQL Toolkit, sozusagen im Database Core, umfangreiche HTTP-Funktionen bereit, mit denen sich AJAX und PL/SQL Datenzugriffe recht elegant verbinden lassen. Letztendlich werden diese Funktionen u.a. in APEX angewendet. Die APEX Community hat zum Thema APEX und AJAX eine sehr gut nachvollziehbare TODO-Folge veröffentlicht.
Mit der AJAX-Technologie können Datenschnittstellen abgefragt werden, die sinnvollerweise Daten in einem für Javascript gut verarbeitbarem Format, z.B. in XML oder JSON, liefern.
Zur Entwicklung des AJAX-Clients habe ich die Daten der POI's im XML- Format bereitgestellt:
Diese Datei (plsql_genxml.xml) legt man unter:%ORACLE_HTTP_SERVER%\Apache\Apache\htdocs ab, die URL zu dieser Adresse lautet: http://localhost:7777/plsql_genxml.xml .
Nun kann man mit der Google Maps - Function :
GDownloadUrl("http://localhost:7777/plsqlajax_genxml2.xml", function(data) { .. }
die XML-Daten lesen:
Die Google Maps Seite wird unter : %ORACLE_HTTP_SERVER%\Apache\Apache\htdocs abgelegt und der Start erfolgt mit der URL: http://localhost:7777/plsqlajax_gmap.html
Der Javascript - Code ist sehr kompakt, übersichtlich und gut lesbar:
function load() {
if (GBrowserIsCompatible()) {
var map = new GMap2(document.getElementById("map"));
//map.addControl(new GSmallMapControl());
//map.addControl(new GMapTypeControl());
map.addControl(new GLargeMapControl());
map.addControl(new GMapTypeControl());
map.addControl(new GScaleControl()) ;
map.addControl(new GOverviewMapControl()) ;
// Logging
var sTemp = self.location.href
GLog.write(sTemp);
map.setCenter(new GLatLng(37.7725, -122.39607), 13);
map.enableScrollWheelZoom();
//GDownloadUrl("http://localhost:7777/pls/mvdemo/plsqlajax_genxml_ca", function(data) {
GDownloadUrl("http://localhost:7777/plsqlajax_genxml2.xml", function(data) {
var xml = GXml.parse(data);
var markers = xml.documentElement.getElementsByTagName("marker");
for (var i = 0; i < markers.length; i++) {
var name = markers[i].getAttribute("name");
var address = markers[i].getAttribute("address");
var type = markers[i].getAttribute("type");
var point = new GLatLng(parseFloat(markers[i].getAttribute("lat")),
parseFloat(markers[i].getAttribute("lng")));
var marker = createMarker(point, name, address, type);
// Logging
GLog.write(point+ " / " + address + " / " + type );
map.addOverlay(marker);
}
});
}
}
function createMarker(point, name, address, type) {
var marker = new GMarker(point, {title: name, icon: customIcons[type]} );
var html = name + " / " + address;
GEvent.addListener(marker, 'click', function() {
marker.openInfoWindowHtml(html);
});
return marker;
}
..
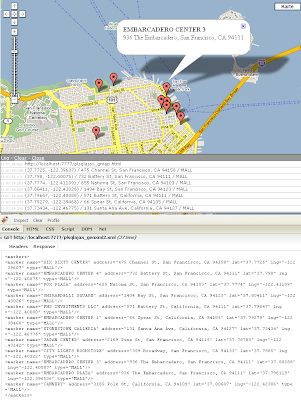
Das Ergebnis sieht dann in Firefox und Firebug so aus:

Die gelieferten Daten können im Google Logger und in der Response - Ausgabe des Firebug betrachtet werden.
Friedhold


Keine Kommentare:
Kommentar veröffentlichen