In einem früheren Blog-Beitrag hatte ich bereits auf die Erneuerung von SUN's Applet-Technologie hingewiesen und dass dies durchaus Auswirkungen, auch auf Oracle Forms, haben kann!
Anhand eines praktischen Beispieles möchte ich nun ein neues Feature demonstrieren: Eine JavaFX - Applikation inkl. Google Maps wird als Applet im Browser gestartet und läßt sich per Drag auf den Desktop, also ausserhalb des Browser-Fensters, ziehen. Danach kann das Browser-Fenster geschlossen werden, so dass wir hiermit eine Desktop - Applikation erhalten. Nun zum Ausprobieren, Voraussetzung ist das JDK 1.6 Update 10+ :
Start der JavaFX-Applikation in einem neuen Browser-Fenster (Bitte beachten: Dies ist nur ein Testbeispiel!)
JavaFX ist übrigens SUN's Antwort auf Adobe's Flex & AIR und Microsoft's Silverlight, Applikationen, die sowohl im WebBrowser als auch im Desktop laufen.
Mit etwas Anpassung können wir natürlich auch Oracle Maps als JavaFX - RDA (Rich Desktop Application) anwenden.
Beste Grüße und ein erfolgreiches Neues Jahr
Friedhold
Freitag, 26. Dezember 2008
SUN's Applet-Technologie: JavaFX und Google Maps
Eingestellt von
Friedhold Matz
um
23:42
0
Kommentare
![]()
Labels: Google Maps, JavaFX, SUN WebStart
Sonntag, 30. November 2008
Oracle Maps mit externer Virtual Earth Satelliten Karte
Oracle Maps und Microsofts Virtual Earth ist eine durchaus akzeptable Mashup Kombination. Mit ein wenig Anpassung kann man die Vektor - Kartensicht in Virtual Earth übrigens auf die Satelliten - Rasteransicht umstellen:
Hier nun beide Oracle Maps - Demos, sozusagen live:
* Virtual Earth mit Kartenansicht
* Virtual Earth mit Satellitenansicht
Wir sind mit unserer "slippy" Oracle Maps sehr flexible und können, wie bereits in der Mashup - Serie mit VE Custom Base Map Tiles gezeigt, nun auch auf einem Remote Customer Grid-Map Layer eigene FOI - Layer darstellen.
Viel Spaß,
Friedhold
Eingestellt von
Friedhold Matz
um
13:18
0
Kommentare
![]()
Labels: Oracle Maps, Virtual Earth
Sonntag, 19. Oktober 2008
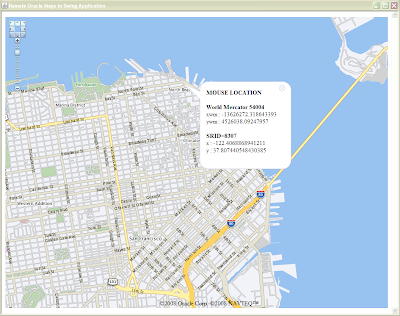
Remote Oracle Maps in einer Swing - Applikation
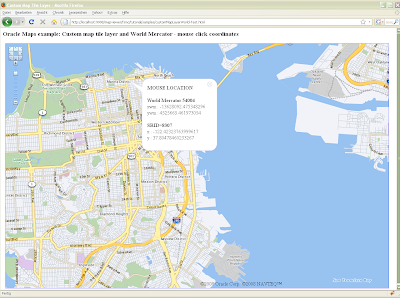
Natürlich ist es anschaulicher, wenn man Oracle Maps direkt und als Live - Demo präsentieren kann. Mit etwas Anpassung ist das Oracle GeoCoding Demo als Web Start Swing-Applikation lauffähig, per rechtem Mouseclick erhält man die Koordinaten im InfoWindow :
Zum Ausprobieren habe ich das Web Start - Demo bereitgestellt.
Damit eröffnen sich mit SUN's Erneuerungen hinsichtlich der Applet- und Web Start- Technologie auch für Oracle Maps neue Möglichkeiten ..
Übrigens läuft das Demo auch problemlos unter Googles WebBrowser Chrome.
Friedhold
Eingestellt von
Friedhold Matz
um
21:42
0
Kommentare
![]()
Labels: Java Swing, Oracle Maps, SUN WebStart
Freitag, 10. Oktober 2008
Remote Oracle MapViewer Tiles in einer Web Start Swing - Applikation
Bisher hatte ich mich in den Oracle Maps - Mashups Blogs auf die sogenannten 'Slippy' - Maps bezogen: Diese laufen als Thin Clients in den Web-Browsern, programmiert mit JavaScript und sind auf Grund der Leichtgängigkeit sehr beliebt.
Es gibt natürlich nach wie vor die Möglichkeit, die Oracle Map Tiles vom Oracle MapViewer anzufordern: Hierfür wird die Java-Library mvclient.jar verwendet.
Liujian Qian hat uns in seinem wunderbaren Blog ein Swing Mapper-Demo vorgestellt: Dieses habe ich etwas angepasst (den Fokus auf die Lausitz verlagert ;-) ) und als Web Start - Demo bereitgestellt:
Wie bereits in der vorigen Blog-Serie zu den Oracle Maps - Mashups verwende ich hier ebenfalls das Oracle GeoCoding Demo.
Die Navigation in der Swing-Map erfolgt mit den Tasten des Nummern-Blockes: Die Positionsverschiebung mit den Pfeil-Tasten, das Zooming mit der <+> u. <-> - Taste.
Somit haben wir jetzt ein Beipiel zum Remote - Zugriff auf Oracle MapViewer Tiles per Web Start - Swing Applikation.
Friedhold
Eingestellt von
Friedhold Matz
um
20:16
0
Kommentare
![]()
Labels: Java Swing, Oracle MapViewer, SUN WebStart
Donnerstag, 4. September 2008
Google Maps und Oracle Maps Mashup mit externem Custom Map Tile Layer (8)
Im letzten Teil dieser Serie zu 'Oracle Maps Mashups mit externen Customer Map Tile Layern' möchte ich schliesslich die Lösung mit Google Maps Tiles vorstellen. Die Parameterdefinition zur Kartenprojektion ist wie beim Virtual Earth Demo vorzunehmen.
Die Google Tiles Url hatte ich bereits im Blog "Google Maps Tile - URL mit PL/SQL bilden" vorgestellt, so dass eigentlich nur die 'getTileURL' - Funktion angepasst werden muss:
Letzendlich erhalten wir das Google Maps / Oracle Maps Mashup:
Natürlich lassen sich auch auf der Google Maps - Base Map statische und dynamische Features of Interest Layers (FOIs) darstellen, insbesondere auf der Basis von topologischen Abfragen direkt aus Oracle Spatial.
Grüße,
Friedhold
Eingestellt von
Friedhold Matz
um
21:02
0
Kommentare
![]()
Labels: Google Maps, Mashups, Oracle Maps
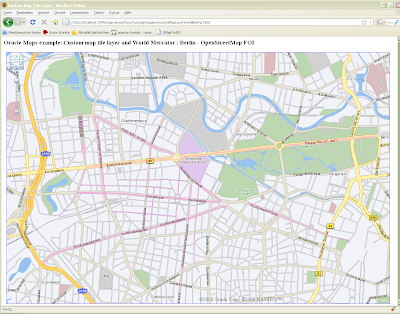
OpenStreetMap - FOI, Virtual Earth und Oracle Maps Mashup (7)
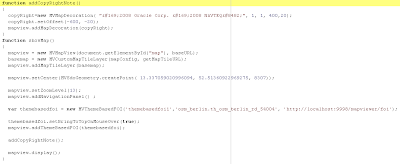
Im letzten Teil (6) hatte ich das Virtual Earth / Oracle Maps Mashup vorgestellt. Um Spatial - Daten als Features of Interest Layer (FOI) auf der extern (remote) gerenderten Customer Tile Map darzustellen, müssen wir die verwendeten OpenStreetMap Daten in den Spherical Mercator, sozusagen Map-konform, umrechnen (analog zum Teil (5) ).
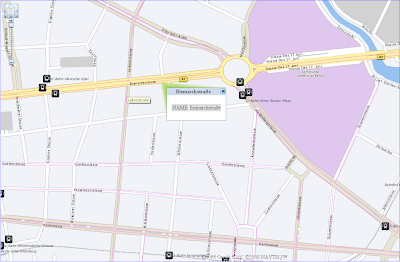
Dann können wir diesen FOI- Layer aktivieren:
und erhalten schliesslich das OpenStreetMap / Virtual Earth / Oracle Maps Mashup:
Friedhold
Eingestellt von
Friedhold Matz
um
19:05
0
Kommentare
![]()
Labels: Mashups, OpenStreetMap, Oracle Maps, Virtual Earth
Dienstag, 2. September 2008
Virtual Earth und Oracle Maps Mashup mit externem Custom Map Tile Layer (6)
Nun haben wir uns so langsam dem Spherical Mercator genähert und möchten in Oracle Maps als externe Customer Base Map die Virtual Earth Map von Microsoft darstellen. Im Teil 3 dieser Serie hatte ich bereits auf die Notwendigkeit der Anwendung des Google/Vitual Earth Spherical Mercators hingewiesen! Würde man als Map- Projektion den World Mercator 54004 verwenden, :
var mapConfig=
{
"mapTileLayer":"GX_MERCATOR",
"format":"PNG",
"coordSys":
{
"srid":54004,
"type":"PROJECTED",
"distConvFactor":1.0,
"minX":-2.0037508E7,"minY":-2.0037508E7,
"maxX":2.0037508E7,"maxY":2.0037508E7
},
so wären die Demo- Daten leider nicht Karten - konform:

Mit dem derzeit bekanntem (Im Oracle Forum ist der Spherical Mercator als SRID- Update bereits zugesagt worden!) und im Oracle Spatial Forum veröffentlichtem SRID:
var mapConfig=
{
...
{
"srid:1000002,
...
},
sieht das Mashup aus der Virtual Earth Customer Base Map und dem Oracle Maps Demo - FOI - Layer dann so aus:

Microsoft verwendet zum schnellen Zugriff auf die Virtual Earth - Tiles sogenannte Quad-Keys :
function getVETileQuadKey(tileX, tileY, level)
{
var quadKey = "";
for (var i = level; i > 0; i--)
{
var digit = 0;
var mask = 1 << (i - 1);
if ((tileX & mask) != 0)
{
digit++;
}
if ((tileY & mask) != 0)
{
digit++;
digit++;
}
quadKey += digit;
}
return quadKey;
}
Mit dem Spherical Mercator eröffnen sich neue Mashup - Möglichkeiten !!
Grüße,
Friedhold
Eingestellt von
Friedhold Matz
um
21:20
0
Kommentare
![]()
Labels: Mashups, Oracle Maps, Virtual Earth
Google Maps Tile - URL mit PL/SQL bilden
Zum Verständnis von Googles / Virtual Earth's Sperical Mercator möchte ich zunächst die dabei verwendete Mercator-Formel vorstellen : 
Möchte man nun auf die einzelnen Google-Tiles zugreifen, so muss die Umrechnung der Latitude - und Longitude - Werte mit der Mercator - Formel zunächst in die World-Pixel Koordinaten erfolgen, um letztendlich die Tiles Koordinaten zu bestimmen.
Hier ein Beispiel zur Verifizierung der von mir erstellten PL/SQL- Prozeduren:
Mit der PL/SQL - Package erstellen wir die Google Tile - URL (angewendet wird die sinus-Gleichung):
CREATE OR REPLACE PACKAGE BODY PKG_GET_GMAPS_URL AS
PI CONSTANT NUMBER := 3.141592653589793 ;
DTOR CONSTANT NUMBER := PI / 180;
RTOD CONSTANT NUMBER := 180 / PI;
TILE_SIZE CONSTANT NUMBER := 256;
MERC_BORDER CONSTANT NUMBER := 85.0511287798066;
FUNCTION fnc_get_TileCoord (p_lat IN number, p_lon IN number, p_zoom IN number,
p_x OUT NUMBER, p_y OUT NUMBER, p_z OUT NUMBER) RETURN varchar2 IS
l_sin_pi NUMBER;
l_norm_x NUMBER;
l_norm_y NUMBER;
l_col NUMBER;
l_row NUMBER;
BEGIN
IF abs(p_lat) > MERC_BORDER THEN
RETURN('Invalide Latitude');
ELSE
l_sin_pi := SIN((p_lat) * DTOR);
l_norm_x := p_lon / 180;
l_norm_y := (0.5 * LN ( (( 1 + l_sin_pi) / (1 - l_sin_pi)) ) ) / PI;
-- column
p_x := POWER(2, p_zoom) * (( l_norm_x + 1 ) / 2);
-- row
p_y := POWER(2, p_zoom) * (( 1 - l_norm_y ) / 2);
p_z:= p_zoom;
RETURN('OK');
END IF;
END fnc_get_TileCoord;
PROCEDURE prc_get_TileCoord (p_lat IN number, p_lon IN number, p_zoom IN number) IS
l_x NUMBER;
l_y NUMBER;
l_z NUMBER;
l_xpos NUMBER;
l_ypos NUMBER;
l_res VARCHAR2(2000);
l_paras VARCHAR2(500);
BEGIN
l_res:= fnc_get_TileCoord(p_lat, p_lon, p_zoom, l_x, l_y, l_z);
dbms_output.put_line(l_res);
l_xpos:= trunc((l_x - trunc(l_x) ) * TILE_SIZE);
l_ypos:= trunc((l_y - trunc(l_y) ) * TILE_SIZE);
dbms_output.put_line('x-Pos. in World: '||to_char(trunc(l_x * 256) ) || ' / ' ||
'y-Pos. in World: '||to_char(trunc(l_y * 256) ));
dbms_output.put_line('x-Pos. in Tile: '||to_char(l_xpos)|| ' / ' ||
'y-Pos. in Tile: '||to_char(l_ypos));
dbms_output.put_line(' --- ');
l_paras := 'x=' ||to_char( trunc( l_x ) )||
'&y='||to_char( trunc( l_y ) )||
'&zoom='||to_char(17-p_zoom);
dbms_output.put_line('http://mt0.google.com/mt?'||l_paras);
END prc_get_TileCoord;
END PKG_GET_GMAPS_URL;
Nachfolgend angewendet, erhalten wir die World- und Tile - Pixel Koordinaten und natürlich die Google- Tile URL:
SQL> set serverout on
SQL> exec pkg_get_gmaps_URL.prc_get_TileCoord (52.514653902014715, 13.350105285644531, 13)
OK
x-Pos. in World: 1126345 / y-Pos. in World: 687822
x-Pos. in Tile: 201 / y-Pos. in Tile: 206
---
http://mt0.google.com/mt?x=4399&y=2686&zoom=4
Eine Differenz von einem World-Pixel zur obigen Tile - Map kann man gelten lassen !
Dank Oracle's PL/SQL !
Friedhold
PS: Googles Mercator wird übrigens 900913 genannt und kommt eigentlich von 600613 - in der SMS-Schrift : Google.
Eingestellt von
Friedhold Matz
um
19:42
0
Kommentare
![]()
Labels: Google Maps, Oracle PL/SQL
Sonntag, 17. August 2008
OpenStreetMap-FOI und Oracle Maps Mashup mit externem Custom Map Tile Layer (5)
OpenStreetMap - Daten sind nach der CC-BY-SA - Lizenz frei verfügbar. Es kann bei der Datenerfassung jeder mitmachen und innerhalb weniger Stunden wird eine neu erfasste Strasse, ein Fahrradweg oder eine gute Kanustrecke in der Karte dargestellt.
OpenStreetMap-Gründer Steve Coast hierzu:
"Jeder kann die Daten benutzen, die in OpenStreetMap gesammelt werden", erklärt er. "Vereine, Firmen, Kartographen, Programmierer - alle können unsere Daten benutzen, wie sie wollen, ohne dafür zu zahlen."
Die freie Verfügbarkeit der Daten setzt ein enormes, kreatives Potenzial frei: Es wird die Entwicklung neuer Software vorangetrieben und es werden Geodaten erfasst, die von Vermessungsautos nicht befahren werden können!
Empfehlen kann ich hierfür das Buch "OpenStreetMap - Die freie Weltkarte nutzen und mitgestalten" der Authoren Frederik Ramm und Jochen Topf, das dankenderweise beim Lehmanns Media Fachbuchverlag erschienen ist.
In dem nun hier vorgestelltem Mashup habe ich zunächst die OpenStreetMap Strassen-Daten von Berlin in Oracle Spatial 11g, SRID 8307, geladen.
Möchte man diese Daten in der fertig gerenderten Karte des Oracle Demos (Teil 1-4 dieser Serie) darstellen, so muß berücksichtigen werden, dass diese externe Karte im World Mercator 54004 vorliegt: Also brauchen wir die OSM- Daten auch in der 54004 Projektion. Voraussetzung ist natürlich die Definition der 54004 Projektion in Oracle Spatial!
Wir bilden also einen FOI-Layer aus den in 54004 transformierten OSM - Daten und legen diesen auf die von Oracle/NAVTEQ gerenderte, externe Base Map. Hierfür habe ich im Demo einen Theme-Filter auf nur einige wenige Strassen definiert.

Unser Mashup aus der Oracle/NAVTEQ StreetMap und den OSM- Berlin Strassen - Daten sieht nun so aus:

Dargestellt in einer anderen Zoomstufe:

Wir können somit topologische Abfrageergebnisse aus Oracle Spatial OSM-Daten als FOI - Layer auf der externen Base Map in Oracle Maps darstellen.
Viel Spaß dabei,
Friedhold
Eingestellt von
Friedhold Matz
um
22:04
2
Kommentare
![]()
Labels: Mashups, OpenStreetMap, Oracle Maps
Samstag, 16. August 2008
Google Maps Street View und Oracle Maps Mashup mit externem Custom Map Tile Layer (4)
Auf Basis der Client seitigen Transformation der Koordinaten vom World Mercator 54004 in WGS84 (SRID 8307) sind wir nun in der Lage, ein Mashup mit Google Maps zu erstellen. Die Mouseclick - Koordinaten werden in Oracle Maps in WGS84 umgerechnet und als POI's an Google Maps übergeben:
Recht eindrucksvoll läßt sich dies anhand der Street Views von Google Maps demonstrieren:
Und natürlich ein Street View von Oracles Headquarter:
Fassen wir zusammen:
Unsere Oracle Maps Mashup Applikation besteht aus der Base Map, die aus den Tiles des externen Oracle GeoCoding Demos gebildet wird, und den im InfoWindow eingefügten Google Maps Street Views,
aktiviert mit der rechten Mouseclick-Position.
Abschliessend noch ein Street View am Google Standort:
Viel Spaß,
Friedhold
Eingestellt von
Friedhold Matz
um
15:41
0
Kommentare
![]()
Labels: Mashups, Oracle Maps
Freitag, 15. August 2008
Mercator 54004 Transformation und Oracle Maps Mashup mit externem Custom Map Tile Layer (3)
Oracle Maps liefert in der aktuellen Version natürlich auch Möglichkeiten zur Interaktion mit den externen Custom Map Tile Layern. Im Moment fehlt jedoch noch die Google Maps/Virtual Earth Tansformation auf der Client Seite (von OpenLayers praktiziert) bzw. in der Oracle Datenbank auf Basis einer SRID - Definition.
Oracle Maps enthält aber implizit die World Mercator 54004 Transformation. Damit lassen sich die Tiles von Google Maps oder OpenLayers leider nicht so einfach ansprechen, wie ich in einem kleinen Vergleich zeigen möchte:
- Oracle Maps 54004 Tile
- Google Maps 900913 Tile
Deutlicher wird dies am Google Maps Ausschnitt mit InfoWindow:
Es unterscheiden sich bei identischen X-Tile-Koordinaten deutlich die Y-Tile-Koordinaten !
Mit einer kleinen Erweiterung des im Teil (2) beschriebenen Demo möchten wir nun in einem InfoWindow die Koordinaten ausgeben bzw. Informationen loggen:
D.h. zunächst liefert die Mouseclick - Position die Koordinaten der 54004 Map Projektion des Oracle Demos. Anschliessend werden diese 54004 Map Koordinaten in SRID 8307 Koordinaten transformiert:
Auf Basis der SRID 8307 Koordinaten lassen sich nun Mashups mit Google Maps aufbauen, in einem weiteren Teil dieser Serie möchte ich darauf eingehen.
Friedhold
Eingestellt von
Friedhold Matz
um
22:36
0
Kommentare
![]()
Labels: Mashups, Oracle Maps
Mittwoch, 30. Juli 2008
Oracle Maps Mashup mit externem Custom Map Tile Layer (2)
Mit der neuen Möglichkeit, in Oracle Maps externe Layers fremder Web Tile Renderer Server zu integrieren, können Mashups aus diesen Basis - Layern und eigenen Anwendungs - Daten (Features of Interest Layer) erstellt werden. Hier ein Beispiel einer Google TileMapUrl.
Sowohl Google Maps, OpenLayers als auch Virtual Earth bieten recht transparent die Möglichkeit, selbst erstellte Map Tiles gerenderter Karten darzustellen. Als Map Projektion hat sich hierfür die Sperical Mercator Projektion von Google Maps und Virtual Earth, auch Web Mercator Projektion genannt, durchgesetzt, d.h. es erfolgen in den Map Clients die sogenannten Forward und Inverse Transformations . Schliesslich ist auch diese Sperical Mercator Projektion von der OSGEO wie folgt aufgenommen worden:
Proj4js.defs["EPSG:900913"] = "+proj=merc +a=6378137 +b=6378137 +lat_ts=0.0 +lon_0=0.0 +x_0=0.0 +y_0=0 +k=1.0 +units=m +nadgrids=@null +no_defs";
Proj4js.defs["GOOGLE"]="+proj=merc +a=6378137 +b=6378137 +lat_ts=0.0 +lon_0=0.0 +x_0=0.0 +y_0=0 +k=1.0 +units=m +nadgrids=@null +no_defs";
Im Oracle Spatial Forum wurde nun auch auf die Notwendigkeit dieser Projektion reagiert, wobei der Vorschlag, diesen Mercator Web Mercator : EPSG:3785 zu benennen, aufgenommen wurde und im Release 11.2 bzw. in diversen Patches breitgestellt wird.

Die Definition der Map Projektion und der Scale Ranges sehen wie folgt aus:

Wichtig ist noch die getMapTileUrl - Function:
function getMapTileURL(minx, miny, width, height, level)
{
var x = (minx-mapConfig.coordSys.minX)/mapConfig.zoomLevels[level].tileWidth ;
var y = (miny-mapConfig.coordSys.minY)/mapConfig.zoomLevels[level].tileHeight ;
return baseURL+"mcserver?request=gettile&format=" + mapConfig.format + "&zoomlevel="+level+"&mapcache=ELOCATION_MERCATOR.WORLD_MAP&mx=" + Math.round(x) + "&my=" + Math.round(y) ;
}
Hier noch ein Beipiel einer MapTileUrl obigen Oracle Maps Demos.
Grüße,
Friedhold
Eingestellt von
Friedhold Matz
um
20:14
0
Kommentare
![]()
Labels: Mashups, Oracle Maps
Donnerstag, 24. Juli 2008
Einführung in Oracle Maps Mashup mit externem Custom Map Tile Layer (1)
Google Maps und OpenLayers beispielswiese erlauben die Integration der Tiles Layer externer Web Tile Server, so dass auf fertig gerenderten Tiles die Darstellung der dynamischen Anwenderdaten erfolgen kann.
var baseURL = "http://"+document.location.host+"/mapviewer";
// Create a MVMapView instance
var mapview = new MVMapView(document.getElementById("map"), baseURL);
// Add a map tile layer
mapview.addMapTileLayer(new MVMapTileLayer("mvdemo.demo_map"));
..
Die neue MVMapTileLayer Class wurde ausserdem folgerichtig um die MVCustomMapTileLayer Class zur Bildung eines Custom Map Tile Layers erweitert.
D.h., es werden die auf einem externen Map Tile Server erstellten Map Image Tiles per HTTP GET Map Tile Requests direkt angefordert und in der MapViewer Instanz als Base Map Layer dargestellt. Die hierfür benötigte MapTile-URL wird in der JavaScript Function getMapTileURL mit dem Return der Map Tile Image - URL gebildet.
Als Input-Parameter benötigt die Function getMapTileURL 5 Parameter, geliefert vom JavaScript Map Client:
- X coordinate of the left-lower corner of the tile in map coordinate system
- Y coordinate of the left-lower corner of the tile in map coordinate system
- Tile width in map coordinate system
- Tile height in map coordinate system
- Map zoom level :

Hierzu gibt es ein Demo in Oracle Maps, in dem der Zugriff auf lokale Demo Tiles mit der Funktion MVCustomMapTileLayer präsentiert wird.
Wenn man jedoch von externen Web Tile Servern die Tile Layers beziehen möchte, muss man die externe Map Projektion und die entsprechenden Scale Ranges in Oracle Maps vorgeben.
Im Teil 2 zu Oracle Maps Mashups werde ich die gerenderten Tiles des Online verfügbaren Oracle Geocoding Demos verwenden.
Friedhold
Eingestellt von
Friedhold Matz
um
21:51
0
Kommentare
![]()
Labels: Mashups, Oracle Maps
Sonntag, 1. Juni 2008
OpenLayers mit Google Maps, Yahoo! Maps und OpenStreetMap
OpenLayers ist eine Open Source JavaScript-Bibliothek mit der sich Karten verschiedener Hersteller darstellen lassen -
vergleichbare Demos habe ich hier einfach angepasst:
In OpenLayers werden diese Base-Map Layer mit folgenden JavaScript-Instanzen gebildet:
var gmap = new OpenLayers.Layer.Google
..
var yahooLayer = new OpenLayers.Layer.Yahoo
..
var mapnik_layer = new OpenLayers.Layer.OSM.Mapnik
..
Grüße,
Friedhold
Eingestellt von
Friedhold Matz
um
17:57
0
Kommentare
![]()
Labels: Google Maps, OpenLayers, OpenStreetMap, Yahoo Maps
Alternative Bestimmung der MBR's in Oracle Spatial
Zur vollständigen Qualifizierung der Metadaten in Oracle Spatial benötigt man das Minimal Bounding Rectangle, MBR, dessen Seiten parallel zu den Achsen des Koordinatensystems verlaufen. Hiefür gibt es die speziellen Funktionen sdo_min_mbr_ordinate u. sdo_max_mbr_ordinate in Oracle Spatial.
Unlängst bin ich beim Versuch der Bestimmung des MBR's in folgenden Fehler gelaufen (11g DB):
SQL> select MIN(sdo_geom.sdo_min_mbr_ordinate(geometry, 1)) minX,
2 MAX(sdo_geom.sdo_max_mbr_ordinate(geometry, 1)) maxX,
3 MIN(sdo_geom.sdo_min_mbr_ordinate(geometry, 2)) minY,
4 MAX(sdo_geom.sdo_max_mbr_ordinate(geometry, 2)) maxY
5 from ROADS;
MAX(sdo_geom.sdo_max_mbr_ordinate(geometry, 2)) maxY
*
FEHLER in Zeile 4:
ORA-06533: Index oberhalb der Grenze
ORA-06512: in "MDSYS.SDO_GEOM", Zeile 2095
ORA-06512: in "MDSYS.SDO_GEOM", Zeile 2113
.
In diesem Fall sollte man eine alternative MBR-Bestimmung anwenden:
SQL> select min(t.x),max(t.x),
2 min(t.y),max(t.y)
3 from roads g, table(sdo_util.getvertices(g.geometry)) t;
MIN(T.X) MAX(T.X) MIN(T.Y) MAX(T.Y)
---------- ---------- ---------- ----------
11,5615495 14,756139 51,3734974 53,4149581
.
Eingestellt von
Friedhold Matz
um
12:49
0
Kommentare
![]()
Labels: Oracle Spatial
Donnerstag, 1. Mai 2008
Alles neu macht der Mai : Die 11g' s !
Nach der Installation der 11g Datenbank stellte ich fest, dass u.a. folgende Schemen hinzugekommen sind:
- APEX : APEX_PUBLIC_USER, FLOWS_FILES u. FLOWS_030000
- Oracle Spatial: MDDATA, SPATIAL_CSW_ADMIN_USR, SPATIAL_WFS_ADMIN_USR .
Hier hat sich so Einiges getan und wir dürfen auf die weitere Entwicklung ruhig gespannt sein !
Wenn sich nun die Oracle 11g DB so munter neben der 10g DB tummelt, liegt es doch nahe, auch den neuesten Oracle MapViewer 11g Preview 2 zu installieren. Dieser läuft auf dem OC4J 11g Preview, hierfür gibt es noch keinen EM, d.h. das mapviewer.ear muss mit dem admin_client deployed werden.
Vorsichtshalber habe ich den OC4J 11g auf den Port 9998 gelegt, da der OC4J 10g auf dem Port 9999 läuft.
Die Installation des MapViewer verlief problemlos, einschliesslich der Neuinstallation des MVDEMO's :
Die Anzahl der Oracle Maps Demos ist auf 58 erweitert worden:
Sehr erfreulich ist auch die Erneuerung des Tiles-Managements, hier gibt es eine eigene Administrationsseite mit Vorschau der Tiled Maps:
Nun fehlt nur noch Forms 11g !
Grüße,
Friedhold
Eingestellt von
Friedhold Matz
um
21:05
0
Kommentare
![]()
Labels: Oracle DB 11g, Oracle Maps
GDV stellt neuen Spatial Commander vor
Die GDV Gesellschaft für geografische Datenverarbeitung mbH wird am 13./14. Mai eine neue Version des bewährten Spatial Commanders vorstellen. Dies ist ein JAVA- Rich Client zum Visualisieren, Analysieren und Editieren, natürlich auch direkt in Oracle Spatial. Mir gefallen an diesem Spatial-Tool vor allem:
- übersichtlich angeordnete Toolbars und Menüs
- wichtigste Editierfunktionen sind vorhanden
- Datenladen aus Dateien in Oracle Spatial
- Darstellung der Sachdaten auf 'Clickable Elements'
- Interaktion zwischen Sachdaten und Geometrien .
Und dies alles zum Nulltarif: Zum Kennenlernen akzeptabel, in einer Industrieanwendung ist der Support des Produktes notwendig und wird von der GDV angeboten.
Wenn man eine gute Datendrehscheibe zum Down- u. Upload der CAD- oder GIS-Formate (Konverter- oder GIS- basiert) hat, könnten die Daten mit dem Spatial Editor sehr einfach und übersichtlich bearbeitet werden.
Die GDV hat für die neue Version u.a. folgende Features angekündigt:
- neuer Updatemechanismus
- überarbeitete Benutzeroberfläche
- erweiterter Assistent zur Geoverarbeitung
- Geschwindigkeits- optimierte Verschneidungsfunktion
- zusätzliche Möglichkeiten von WMS- Diensten nutzbar
- Bildung von Pufferzonen.
Editoren direkt für Oracle Spatial und unabhängig von den großen GIS- Herstellern sind nunmal sehr rar !
Ich bin sehr gespannt auf die neue Version des Spatial Commanders !
Friedhold
Eingestellt von
Friedhold Matz
um
08:03
0
Kommentare
![]()
Labels: Oracle Spatial
Sonntag, 27. April 2008
PL/SQL und JavaScript als Sprachbasis für RIA's in den Deutschen Oracle Communities
Rich Internet Applications (RIA) Funktionalität wird mit JavaScript und AJAX erreicht; ob nun serverbasiert mit PHP, Ruby, Forms oder JSF.
Da liegt es doch nahe, dass man als Oracle Entwickler Altbewährtes anwendet: PL/SQL, JavaScript und XHTML.
Dank also an die drei Deutschen Oracle Communities Oracle Forms, Oracle APEX und Oracle Spatial/Maps : Die gemeinsame Sprachbasis ist PL/SQL und JavaScript ;-) !
Mit APEX und Oracle Maps wurde bereits die Interaktion in eindrucksvollen Demos praktiziert, mit der in Forms 11g enthaltenen JavaScript Unterstützung sollten dann auch Interaktionen von Forms mit Oracle Maps und APEX möglich sein.
Grüße,
Friedhold
Eingestellt von
Friedhold Matz
um
11:28
0
Kommentare
![]()
Labels: Oracle APEX, Oracle Forms, Oracle Maps
Freitag, 25. April 2008
Oracle Application Express für Oracle Forms Entwickler
Eigentlich wollte ich an dieser Stelle zusammenfassend über die Deutschen Oracle Communities berichten, dies muss ich aus aktuellem Anlass auf einen späteren Blog verschieben.
Als Teilnehmer des Oracle APEX Roundtables, im September vorigen Jahres von Bernhard Fischer-Wasels in Hamburg organisiert, stellte ich Mike Hitchwa die Frage nach eventuellen Migrationsmöglichkeiten von Oracle Forms nach APEX. Hier nun die Antwort von David Peake, Product Manager for Oracle Application Express:
A peek over the Application Express horizont :
'.. we are also working on Forms Migration. .. Using Oracle Form's XML conversion program we are looking to interpret the XML produced and derive the underlying design model to be able to generate Application Express components. As with the Access migration we don't expect to achieve 100% conversion but hopefully provide a valuable first-cut.'
Great News ! Diese APEX PL/SQL Components mit entsprechenden AJAX - Bibliotheken zu Rich Components angereichert und man erhält robuste und performante Web 2.0 - 2 Tier - Datenbankapplikationen !
Den Hinweis habe ich übrigens auf der Deutschen APEX Community - Seite gefunden und einen sehr gelungenen Forms und APEX - Vergleich findet man hier: Oracle Application Express for Oracle Forms Developers .
Friedhold
Eingestellt von
Friedhold Matz
um
21:52
1 Kommentare
![]()
Labels: Oracle APEX, Oracle Forms
Samstag, 5. April 2008
Mashup Oracle Maps und Google Maps (3)
Nachdem wir im Teil (2) der Mashup Serie dynamische POI's aus dem mvdemo - Schema aktiviert haben, möchte ich nun den Aufruf von Google Maps aus Oracle Maps erklären. Hierbei wird, wie bereits im Beitrag zu Detail Maps .. gezeigt, in Oracle Maps ein InfoWindow mit IFRAME und der URL zu der Google Maps Applikation aufgerufen:
Dabei werden die Koordinaten des Mausklick und die Zoomstufe übermittelt und
in Google Maps in der setCenterMap Function gesetzt:
Die POI Infos sehen wir in Oracle Maps :
und natürlich auch in Google Maps:
Viel Spaß mit den Mashups!
Friedhold
Eingestellt von
Friedhold Matz
um
20:58
0
Kommentare
![]()
Labels: AJAX, Google Maps, Mashups, Oracle Maps
Sonntag, 23. März 2008
Google Maps Mashup mit AJAX - PL/SQL- DAD (2)
Nachdem wir im Teil 1 die Funktionsweise des Google Maps Clients anhand der XML-Datei nachgewiesen haben, ersetzen wir im Teil 2 die XML-Datei durch den bewährten PL/SQL-DAD Zugriff.
Im mvdemo - Schema implementieren wir folgende Procedure zur serverseitigen Bereitstellung der AJAX-Daten:
Diese Procedure testen wir mit der URL: http://localhost:7777/pls/mvdemo/PLSQLAJAX_GENXML_CA
und erhalten die bereits mit der XML-Datei aus Teil 1 simulierten Daten, nun jedoch im dynamischen PL/SQL - Zugriff:
Im Teil 1 erfolgte der Funktionsnachweis der AJAX-Clientseite und jetzt können wir die dynamischen XML-Daten aus der Datenbank visuell verifizieren.
So brauchen wir nur noch die Datenquelle in der GDownloadUrl - Funktion auswechseln:
GDownloadUrl("http://localhost:7777/pls/mvdemo/plsqlajax_genxml_ca", function(data) { .. }
//GDownloadUrl("http://localhost:7777/plsqlajax_genxml2.xml", function(data) { .. }
und wir erhalten:
Einfacher geht es eigentlich nicht, zumal mit dem PL/SQL-DAD Zugriff die performanteste Technologie angewendet wird.
Friedhold
Eingestellt von
Friedhold Matz
um
18:20
0
Kommentare
![]()
Labels: AJAX, Google Maps, Mashups, Oracle Maps
Google Maps POI's mit AJAX - XML-Datei (1)
Die Möglichkeit zur Integration von Oracle Maps und Google Maps, sogenanntes Mashup, möchte ich mit der Darstellung von "Points of Interest" (POI) in Google Maps auf Basis des Oracle-DB - Zugriffes beginnen.
Der serverseitige Datenzugriff für AJAX-Clients wird häufig mit Java Servlets, PHP oder neuerdings mit Ruby on Rails realisiert.
Oracle stellt mit dem PL/SQL Toolkit, sozusagen im Database Core, umfangreiche HTTP-Funktionen bereit, mit denen sich AJAX und PL/SQL Datenzugriffe recht elegant verbinden lassen. Letztendlich werden diese Funktionen u.a. in APEX angewendet. Die APEX Community hat zum Thema APEX und AJAX eine sehr gut nachvollziehbare TODO-Folge veröffentlicht.
Mit der AJAX-Technologie können Datenschnittstellen abgefragt werden, die sinnvollerweise Daten in einem für Javascript gut verarbeitbarem Format, z.B. in XML oder JSON, liefern.
Zur Entwicklung des AJAX-Clients habe ich die Daten der POI's im XML- Format bereitgestellt:
Diese Datei (plsql_genxml.xml) legt man unter:%ORACLE_HTTP_SERVER%\Apache\Apache\htdocs ab, die URL zu dieser Adresse lautet: http://localhost:7777/plsql_genxml.xml .
Nun kann man mit der Google Maps - Function :
GDownloadUrl("http://localhost:7777/plsqlajax_genxml2.xml", function(data) { .. }
die XML-Daten lesen:
Die Google Maps Seite wird unter : %ORACLE_HTTP_SERVER%\Apache\Apache\htdocs abgelegt und der Start erfolgt mit der URL: http://localhost:7777/plsqlajax_gmap.html
Der Javascript - Code ist sehr kompakt, übersichtlich und gut lesbar:
function load() {
if (GBrowserIsCompatible()) {
var map = new GMap2(document.getElementById("map"));
//map.addControl(new GSmallMapControl());
//map.addControl(new GMapTypeControl());
map.addControl(new GLargeMapControl());
map.addControl(new GMapTypeControl());
map.addControl(new GScaleControl()) ;
map.addControl(new GOverviewMapControl()) ;
// Logging
var sTemp = self.location.href
GLog.write(sTemp);
map.setCenter(new GLatLng(37.7725, -122.39607), 13);
map.enableScrollWheelZoom();
//GDownloadUrl("http://localhost:7777/pls/mvdemo/plsqlajax_genxml_ca", function(data) {
GDownloadUrl("http://localhost:7777/plsqlajax_genxml2.xml", function(data) {
var xml = GXml.parse(data);
var markers = xml.documentElement.getElementsByTagName("marker");
for (var i = 0; i < markers.length; i++) {
var name = markers[i].getAttribute("name");
var address = markers[i].getAttribute("address");
var type = markers[i].getAttribute("type");
var point = new GLatLng(parseFloat(markers[i].getAttribute("lat")),
parseFloat(markers[i].getAttribute("lng")));
var marker = createMarker(point, name, address, type);
// Logging
GLog.write(point+ " / " + address + " / " + type );
map.addOverlay(marker);
}
});
}
}
function createMarker(point, name, address, type) {
var marker = new GMarker(point, {title: name, icon: customIcons[type]} );
var html = name + " / " + address;
GEvent.addListener(marker, 'click', function() {
marker.openInfoWindowHtml(html);
});
return marker;
}
..
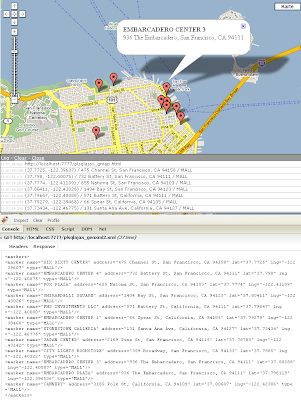
Das Ergebnis sieht dann in Firefox und Firebug so aus:

Die gelieferten Daten können im Google Logger und in der Response - Ausgabe des Firebug betrachtet werden.
Friedhold
Eingestellt von
Friedhold Matz
um
11:29
0
Kommentare
![]()
Labels: AJAX, Google Maps, Mashups, Oracle Maps
Samstag, 22. März 2008
Javascript Logging mit dem Firefox-Plugin Firebug
Zum Programmieren mit Javascript ist Firefox mit dem Plugin Firebug zum schnellen Auffinden von z.B. Definitions-Fehlern ein sehr nützliches Entwicklungswerkzeug. Es zeichnet sich besonders durch das Binding von Grafik- und Codedarstellung und die intuitiven Bedienung aus.
Sehr wichtig sind für eine gute Laufzeitumgebung, neben einem effizienten Deployment, auch die jeweiligen Logging - Mechanismen: Hierfür gibt es die ausgefeilten und weitestgehend symmetrisch anwendbaren Log4 {J / JS / NET / PLSQL ..}, d.h. mit Log4JS besteht auch diese Möglichkeit für Javascript.
Bei der Erstellung von Google Maps Anwendungen habe ich aber den Google Logger schätzen gelernt. Hierbei wird nur :
..
GLog.write(point+ " / " + address + " / " + type );
..
aufgerufen - einfach und gut (übrigens ohne Initialisierung!):

Nun gibt es aber speziell für den Firebug recht ausgefeilte Möglichkeiten zum Logging, nachfolgendes Beispiel zeigt einen Leistungsausschnitt:
..
function foo(s) {
bar(s + ' jkl;');
}
function bar(s) {
baz('qwerty ' + s);
}
function baz(s) {
// print stack trace
console.trace();
}
function fib(n) {
// count # of times called
console.count('Number of times fib() called');
if(n == 0 || n == 1) {
return 1;
} else {
return fib(n - 1) + fib(n - 2);
}
}
..
// 5 logging methods
console.log ('Using console.log()');
console.info ('Using console.info()');
console.debug('Using console.debug()');
console.warn ('Using console.warn()');
console.error('Using console.error()');
// printf style formatting
console.log('The value of %s is %d', 'foo', 516);
// can print complex structures
var array = [1, 1, 2, 3, 5, 8];
var object = {'foo': true, 'bar': 3.14, 'baz': [1, 2, 3]};
console.log(array);
console.log(object);
// can even print DOM elements
console.log(document.getElementById('header'));
// stack trace output
foo('asdf');
fib(10);
..
Das Logging-Protokoll in der Firebug-Console (Aktivierung mit F12) sieht so aus:

Dank Firefox und Firebug gibt es für die Entwicklung komplexer Oracle Maps Applikationen und Web 2.0 Mashups recht gute Voraussetzungen.
Ein frohes Osterfest wünscht
Friedhold
Eingestellt von
Friedhold Matz
um
21:33
0
Kommentare
![]()
Labels: Javascript, Oracle Maps
Donnerstag, 3. Januar 2008
Detail Maps im Userdefined InfoWindow von Oracle Maps (2)
Im Teil 2 über Userdefined InfoWindows möchte ich meinen Lösungsvorschlag zu Detail Maps, auch Nested Maps genannt, vorstellen (Demo-Video) :
In der 'Master Map', wird wie im Teil 1 beschrieben, die Mouseclickposition in dem IFRAME - InfoWindow an die Detail Map übergeben:
In der Detail Map werden die Parameter aus der URL separiert und der übergebene Masterpoint als Home Marker gesetzt:
In der Detail Map kann in den speziellen FOI's navigiert werden: Natürlich läßt sich auch das Userdefined InfoWindow aus Teil 1 aufrufen ..
In diesem Demo wird ebenfalls der Zugriff auf die PL/SQL-DAD 'mvdemo' vorausgesetzt, die Programme stehen hier zum Download bereit.
Die kleine Serie soll zeigen, dass man mit geringem Aufwand (JavaScript und PL/SQL) Userdefined InfoWindows recht effektvoll mit IFRAMES einsetzen kann.
Viel Erfolg,
Friedhold
Eingestellt von
Friedhold Matz
um
15:04
0
Kommentare
![]()
Labels: Oracle Maps
Mittwoch, 2. Januar 2008
Userdefined InfoWindows mit IFRAME in Oracle Maps (1)
In Oracle Maps können Info Windows entsprechender 'Features of Interest' - FOI's entweder mittels Mapbuilder statisch oder per XML-RPC im clientseitigen JavaScript dynamisch zugeordnet werden. Benötigt man bei mehrfach überdeckenden FOI-Layern jedoch Informationen, die sich z.B. auf die Basemap beziehen, kann der nachfolgend dargestellte Lösungsvorschlag (Demo-Video) weiterhelfen.
Voraussetzung zum Nachvollziehen sind die Oracle Maps Demos und der zuvor eingerichtete PL/SQL-DAD Zugriff auf das Schema 'mvdemo'.
Hierfür habe ich das unter:
%OC4J_HOME%\j2ee\home\applications\mapviewer\web\fsmc\tutorial\samples befindliche Demo: themeBasedFOIVisible.html in: themeBasedFOIVisibleIframe.html kopiert und folgende Änderungen eingefügt:
1.) Aktivierung des rechten Mouseclicks in der Hauptfunktion:
..
mapview.addEventListener("mouse_right_click", mouseclickright);
..
2.) Rechte Mouseclick-Function inkl. IFRAME - Aufbau:

In der JavaSript-Function wird die x/y-Location des rechten Mouseclicks an die PL/SQL-DAD Procedure mvdemo.show_info(p_x, p_y) übergeben.
Dort wird zunächst anhand der Punktkoordinaten die zugehörige Geometry gesucht -
Function: pkg_geo_mvdemo.fnc_get_fip:

Aus der Tabelle COUNTIES wird die Geometry-ID aus FIPSSTCO ermittelt und es werden in der Procedure show_county ausserdem falsche Punktkoordinaten erkannt.
- Ungültige Punktkoordinate - im Pazifik gibt es natürlich kein County :

- So sieht das Userdefined InfoWindow mit IFRAME letztendlich aus:

Die Programme stehen zum Download bereit.
Viel Spaß dabei,
Friedhold
Eingestellt von
Friedhold Matz
um
19:11
0
Kommentare
![]()
Labels: Oracle Maps
Einrichtung eines PL/SQL - DAD für das Schema mvdemo
Seit der Einführung der Oracle HTMLDB u. APEX wird die Web-Konfigurationsseite zum Einrichten anwenderdefinierter PL/SQL-DAD's nicht mehr angeboten, so dass die hier beschriebene, manuelle Einrichtung notwendig ist. Als Datenbankschema verwenden wir das 'mvdemo', da wir uns in Folgebeiträgen hierauf beziehen werden.
Im Verzeichnis %APEX_HOME%\Apache\modplsql\conf wird die DAD-Definition in die dads.conf eingetragen:
Danach wird der Apache neu gestartet und ein kleine Test-Procedure im Schema 'mvdemo' gespeichert:
Entsprechend der 'Location' in der DAD-Definition ist der URL-Path vorgegeben und wir testen den PL/SQL-DAD Zugriff:
Der Konfigurationseintrag und das Testprogramm sind hier zu finden.
Friedhold
Eingestellt von
Friedhold Matz
um
11:33
0
Kommentare
![]()
Labels: Oracle Maps, Oracle PL/SQL



















